
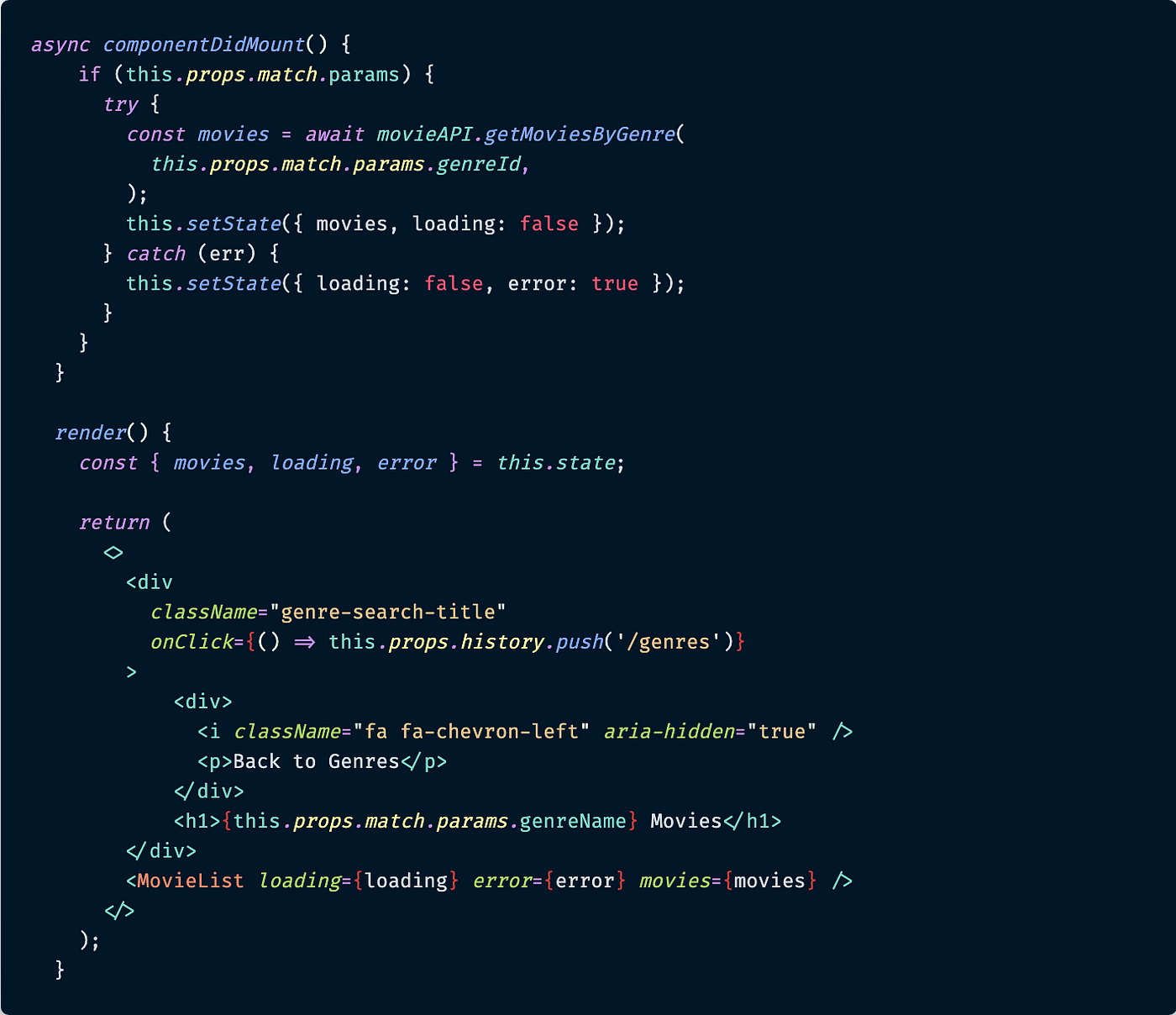
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

React JS-7-9 - The uncontrolled component is like traditional HTML form inputs that we will not be - Studocu

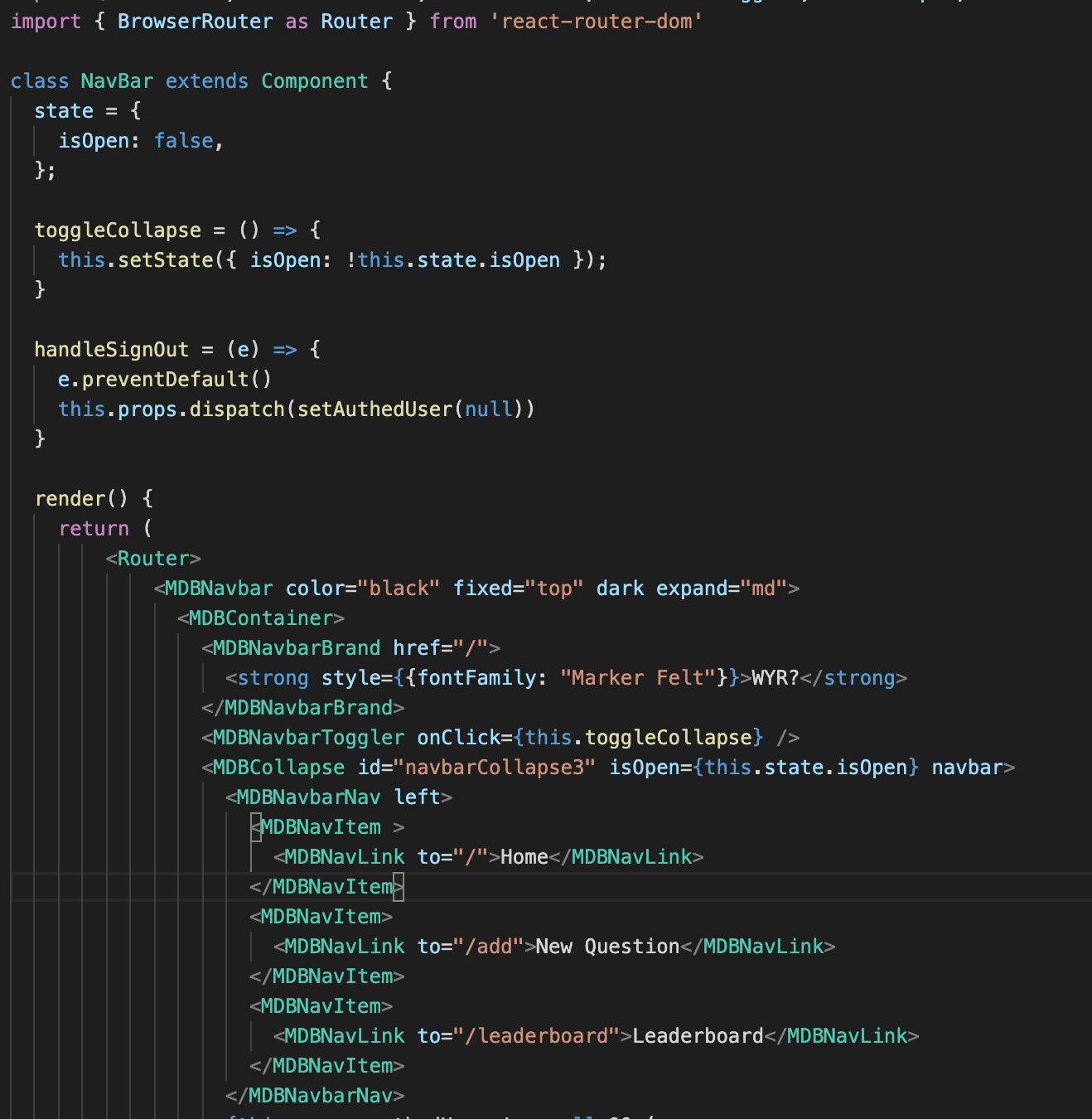
Add onKeyPress for Link component to respond Enter and Space by default for accessibility · Issue #6600 · remix-run/react-router · GitHub

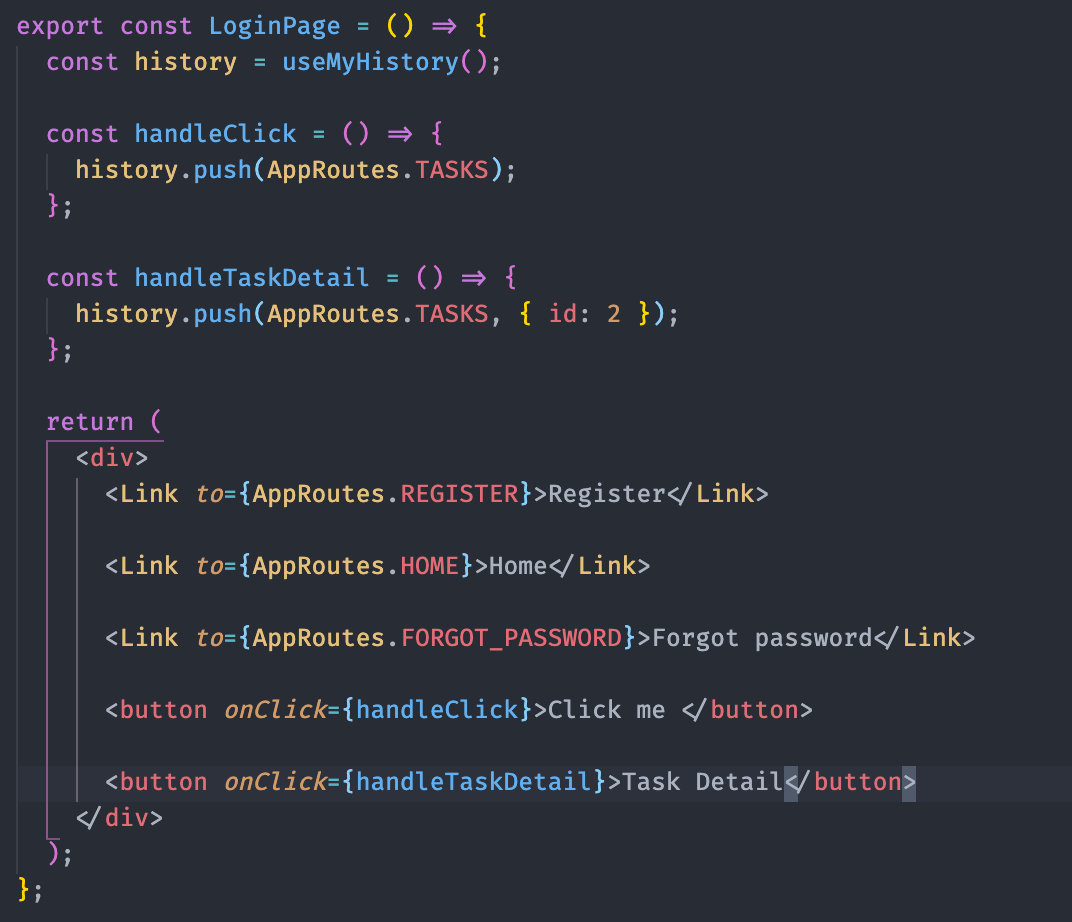
Render conditionally Button or Link in react with typescript and emotion | by Nicolai Trandafil | Medium